 Paul Slocum, Time lapse Homepage (2005), video, 55'
Paul Slocum, Time lapse Homepage (2005), video, 55'
- Evan Roth, All HTML Elements, 2011
- JODI, GEO GOO
Nous savons:
- Ce qu'est HTML
- Ce que sont navigateur, serveur, IP, nom de domaine..
- Ce qu'est un inspecteur web et ce qu'est un code source.
- Créer une page HTML simple
- Ce que sont les balises
<head>,<title>,<meta>,<body>ainsi que toute une série de balises du corps de la page.. (<h1>,<h2>,<p>,<ul>,<li>,<a>,<img>, etc. ) - Créer plusieurs pages entre elles, interconnectées, avec un menu de navigation.
- Un peu de ce qu'il en est des URL de fichiers (Chemins relatifs et absolus) (voir aujourd'hui)
- Recherche d'images et copies d'adresses (URLs)
Aujourd'hui
- Transfert FTP
- Chemines relatifs et absolus / Que choisir?
- Liens vers une adresse email? (mailto: ) Vers un numéro de téléphone? (tel: )
- Nouvelles balises : Commentaires, DIV, SPAN, Identifiants et ancres nommées, formulaires, button... (W3C)
- Header, Main, Footer
Mais aussi
Transfert FTP
Ce que nous avons à notre disposition:
Un langage qui permet de structurer du contenu et de lier des documents entre eux (site) ou vers d'autres documents ou ensembles de documents distants (d'autres sites).
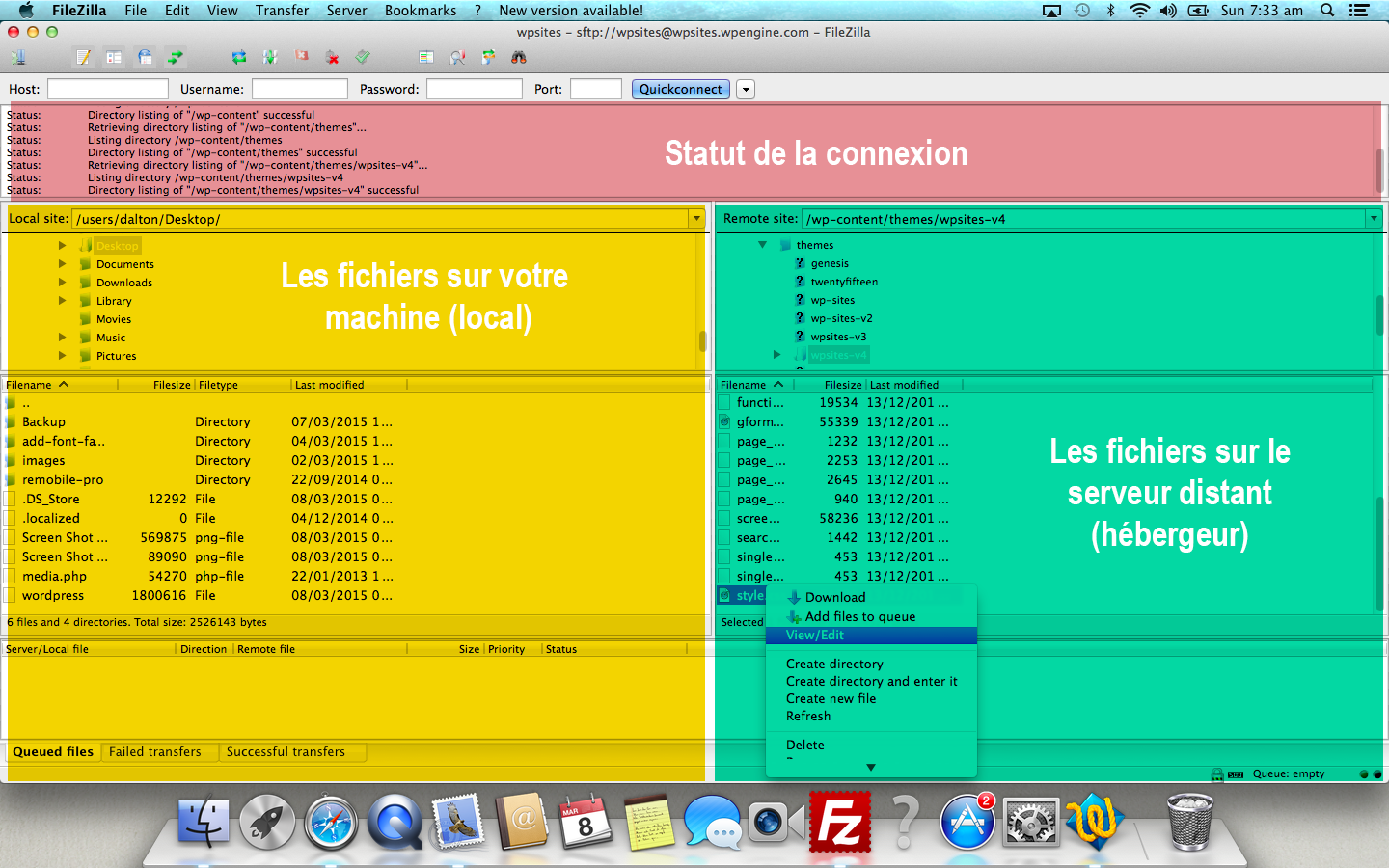
Nous allons aujourd'hui tenter de passer une étape importante: le transfert de fichiers vers un serveur, en utilisant un client FTP, à savoir FileZilla. FileZilla est stable, libre et gratuit. Vous trouverez évidemment d'autres applications de ce type, payantes ou non.
Il nous faudra pour cela mettre en place un serveur distant actif pour héberger nos fichiers
Note: le serveur n'est pas à proprement parler l'ordinateur sur lequel sont stockés les fichiers, mais un programme qui tourne sur ce dernier, à l'écoute de nos requêtes éventuelles.
Pour cela, nous allons créer un compte chez un hébergeur (One.com, OVH, Gandi, Hostinger...) La solution d'hébergement gratuite de chez Hostinger peut être une bonne solution. La plupart des hébergeurs sont payants, même si le coût reste raisonnable pour un hébergement standard.
Quelques écrans détaillant la procédure sont repris ici: https://nbieva.gitbooks.io/web/content/transfert-ftp.html
Dans notre cas, nous allons souscrire à un hébergement chez Hostinger, un des seuls à proposer une formule gratuite.
Les informations que vous devez noter sont:
- L'adresse de votre serveur FTP (genre ftp.monserveur.com)
- Votre nom d'utilisateur (username, login..)
- Votre mot de passe
Note: nous avons eu beaucoup de soucis l'année dernière pour les connexions FTP. Ceci est dû au fait que les serveurs de Hostinger recoivent un grand nombre de requêtes en même temps, provenant de la même adresse IP (celle de l'école). Les connexions sont alors bloquées. C'est une sécurité des serveurs pour prevenir les attaques en déni de service. (DDoS)

Pour la semaine prochaine :
La semaine prochaine, avant le cours, il est important que chacun et chacune ait terminé les éléments suivants:
- Téléchargement et installation de Filezilla
- Souscription à un hébergement gratuit chez Hostinger (Webhost) Voir cette page et le site de Hostinger - Cet hébergement nous servira pour l'ensemble des cours
- Se connecter à votre serveur avec Filezilla
- Transférer sur votre serveur les pages réalisées au cours et terminées chez vous (voir ci-dessous)
- Notez le nom de domaine lié à votre hébergement et testez-le dans votre navigateur préféré!
- Cette adresse est à me communiquer AVANT le prochain cours du 1er mars
Pages à transférer sur votre serveur:
- Minimum 3 pages HTML connectées entre elles par un menu de navigation
- Au moins un lien pointant vers un site extérieur
- Au moins un lien s'ouvrant dans une nouvelles fenêtre
- Les éléments de base (h1, h2, h3, p, strong, a, img, blockquote, ..)
- Une intégration de video Youtube