
Aujourd'hui
- Formulaire pour ceux qui ne l'ont pas fait.
- Présences
- Principes de base de CSS > http://curlybraces.be/wiki/Ressources::CSS
- Classes et identifiants HTML
- La cascade
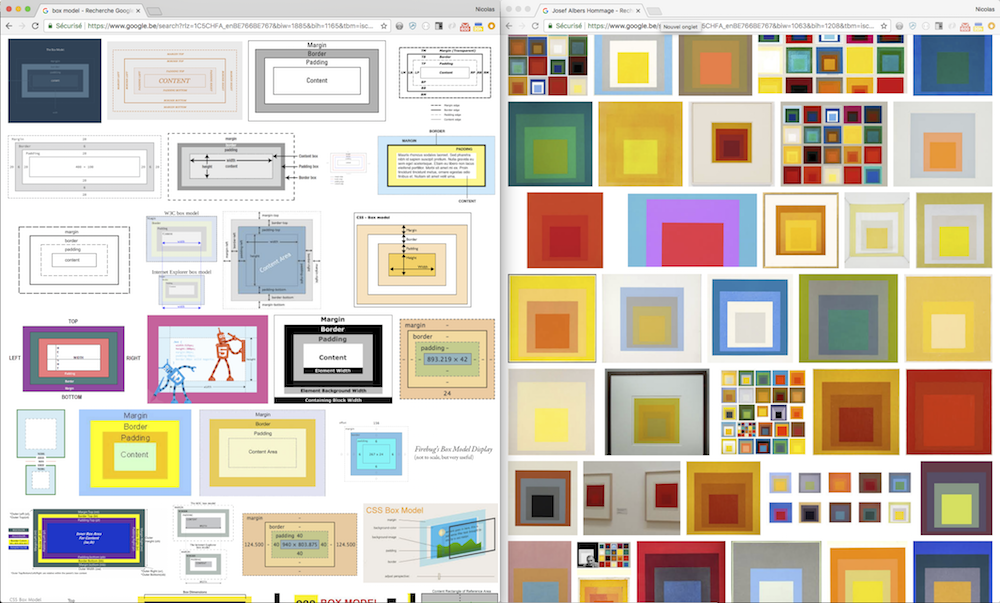
- Le modèle de boîte (box-sizing:border-box;)
- Anatomie d'une règle CSS - Propriétés
- Les sélecteurs
- Lier une feuille de style à un fichier HTML
- La couleur dans les CSS

Border-box
Vous trouverez ci-dessous le sélecteur universel définissant le modèle de boîte à utiliser pour tous vos éléments.
* {
box-sizing: border-box;
}
Propriétés
- color
- background
- padding
- margin
- border
- Block & inline
- ... (voir cette liste ou cette page.
/* On cible les paragraphes (P) */
p {
color:#333;
}
/* On cible les éléments SPAN qui sont dans un paragraphe */
p span {
color:red;
}
/* On cible les paragraphes avec la classe INTRODUCTION */
p.introduction {
color:blue;
}
/* On cible les éléments (quels qu'ils soient) avec la classe INTRODUCTION */
.introduction {
/* propriétés */
}
/* On cible les éléments SPAN qui sont dans un élément(quel qu'il soit) avec la classe INTRODUCTION */
.introduction span {
/* propriétés */
}
/* On cible les liens qui sont dans des LI, qui sont dans des UL (c'est généralement le cas) */
ul li a {
/* propriétés */
}
/* On cible les liens survolés qui sont dans des LI, qui sont dans des UL */
ul li a:hover {
/* propriétés */
}
img {
opacity:0.9;
}
img:hover {
opacity:1;
}
.legende {
display:none;
}
Liens:
- CyberDuck: https://cyberduck.io/
- CSS Zen Garden: http://www.csszengarden.com/
- ANIMATE: https://daneden.github.io/animate.css/
- Brutalism: http://brutalistwebsites.com/
Pour le prochain cours (le 22 ou 23 mars)
- Récupérez le code de CSS Zen Garden (code dans la colonne de gauche) et enregistrez un document HTML
- Créez une feuille de style CSS.
- Liez ce document HTML à cette feuille de style, présente dans un dossier "css" à côté de votre fichier HTML
- Modifiez son apparence en stylant au moins 5 éléments de votre choix
- Faites quelques essais en utilisant au maximum les classes déjà présentes dans ce document (ou créez vos propres classes)
- Cet exercice doit être accessible, comme tous les autres, via un menu (liste de liens) présent sur la page d'accueil de votre site.
- TESTEZ!
- Note: Ce travail est à faire AVANT(!) le prochain cours (le 22 ou 23 mars)
A ce jour, vous auriez dû rendre:
- Ex. 1: Une page HTML simple
- Ex. 2: Trois pages HTML connectées entre elles
- Ex. 3: Ces trois pages mises en ligne via FTP + envoi sur mon mail de l'URL de votre site, après l'avoir testé (pages, liens et images accessibles en ligne...)
- Ex. 4: Récapitulatif (Voir instructions dans le bas de la page HTML4 dans le menu de gauche..)
- Ex. 5 (pour le 22-23/3): Votre version de CSS Zen Garden, en ligne sur votre serveur
NOTE 1
Ces différents exercices (et tous les prochains) doivent être disponibles en ligne, à partir d'une page d'accueil que vous déposez à la racine de votre serveur et à laquelle j'accède via l'adresse que vous m'avez communiquée. A vous d'organiser lez fichiers sur votre serveur et votre page d'accueil pour que tout soit bien identifié et accessible.
NOTE 2
Si vous n'avez pas rendu l'un ou l'autre exercice, ni le recapitulatif, il est temps de reprendre (vraiment!) les choses au sérieux. Un exercice non rendu ou inaccessible ne peut être évalué. Aucun délai supplémentaire n'est accordé. Veillez donc à ne manquer aucun de ceux qui vont venir. Je pense particulièrement aux étudiants qui ont manqué certains cours..